MVC(Model-View-Controller)
구성요소
- Model : 프로그램에서 사용되는 데이터, 데이터를 처리하는 로직을 담당
- View : 사용자가 보는 부분, 데이터가 보여지는 UI
- Controller : 사용자의 입력을 받고 처리
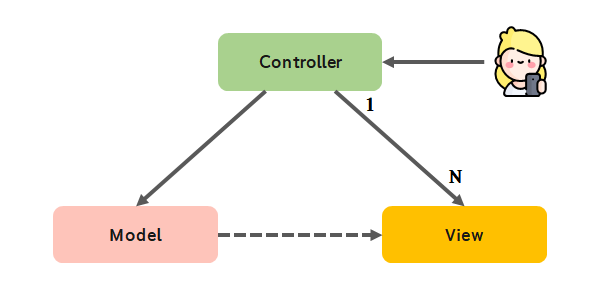
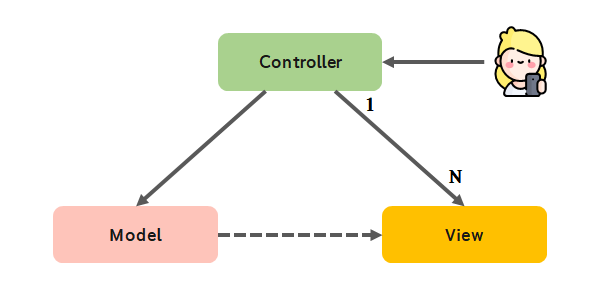
구조

동작 방식
- 사용자의 입력이 Controller에 들어옴
- Controller는 사용자의 입력을 확인한 후 Model을 업데이트함
- Model은 보여줄 View 선택
- View는 변경된 Model을 이용해 사용자에게 보여줄 UI 업데이트
특징
- Controller와 View는 1:N 관계를 가진다.
장점
- 보편적이며, 단순한 구조이므로 구현하기 쉽다.
단점
MVP(Model-View-Presenter)
구성요소
- Model : 프로그램에서 사용되는 데이터, 데이터를 처리하는 로직을 담당
- View : 사용자가 보는 부분, 데이터가 보여지는 UI, 사용자의 입력을 받음
- Presenter : View에서 요청한 대로 Model을 가공해 View에 전달
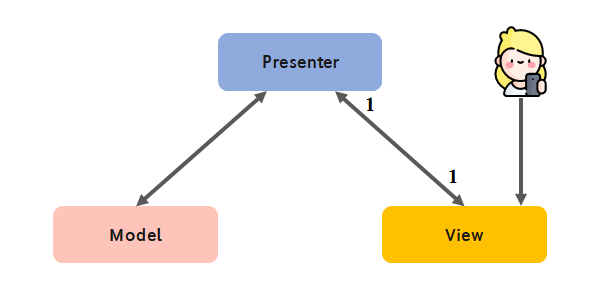
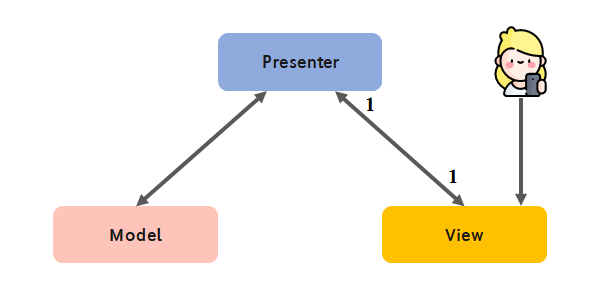
구조

동작 방식
- 사용자의 입력 View에 들어옴
- View는 사용자의 입력을 확인한 후 Presenter에 요청함
- Presenter는 Model에 데이터를 요청함
- Model은 Presenter에 데이터를 응답함
- Presenter는 Model로부터 응답받은 데이터를 View에 응답함
- View는 사용자에게 보여줄 UI 업데이트
특징
- Presenter와 View는 1:1 관계를 가진다.
- Model과 View는 독립적이다.
장점
- MVC의 단점이었던 Model과 View 사이의 의존성이 없다.
단점
- Model과 View 사이의 의존성은 없지만, View와 Presenter 사이 의존성이 생긴다.
MVVM(Model-View-ViewModel)
구성요소
- Model : 프로그램에서 사용되는 데이터, 데이터를 처리하는 로직을 담당
- View : 사용자가 보는 부분, 데이터가 보여지는 UI, 사용자의 입력을 받음
- ViewModel : View를 나타내기위한 데이터를 처리하는 View를 위한 Model
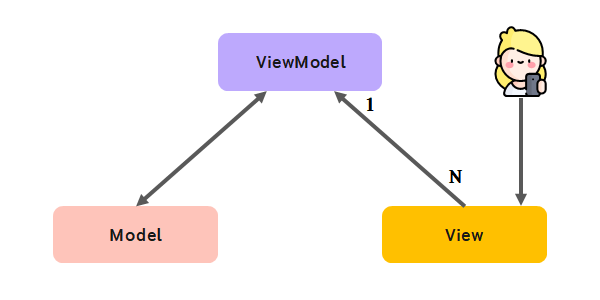
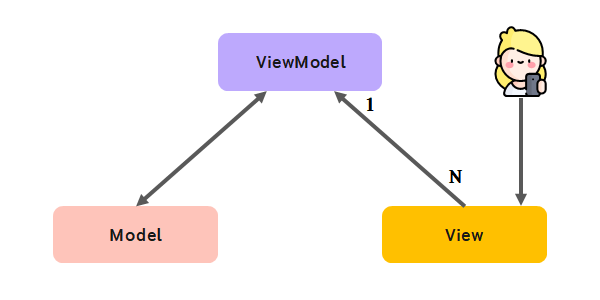
구조

동작 방식
- 사용자의 입력이 View에 들어옴
- View는 사용자의 입력을 확인한 후 ViewModel에 입력을 전달함
- ViewModel은 Model에 데이터를 요청함
- Model은 ViewModel에 데이터를 응답함
- ViewModel은 데이터를 View를 위한 데이터를 가공하고 저장함
- View는 ViewModel에 저장된 데이터를 이용해 UI 업데이트
특징
- ViewModel과 View는 1:N 관계를 가진다.
- MVVM에서는 커맨드 패턴과 데이터바인딩을 사용한다.
- 커맨드 패턴 : View에 입력이 들어오면 커맨드 패턴으로 ViewModel에 명령
- 데이터바인딩 : ViewModel의 값이 변하면 자동으로 UI가 업데이트됨
장점
- Model과 View 사이에 의존성이 없다.
- View와 ViewModel 사이에 의존성이 없다.
- 각 부분이 독립적이므로 모듈화하여 개발할 수 있다.
단점
 REFERENCE
REFERENCE
[디자인패턴] MVC, MVP, MVVM 비교
MVC, MVP, MVVM 비교



REFERENCE