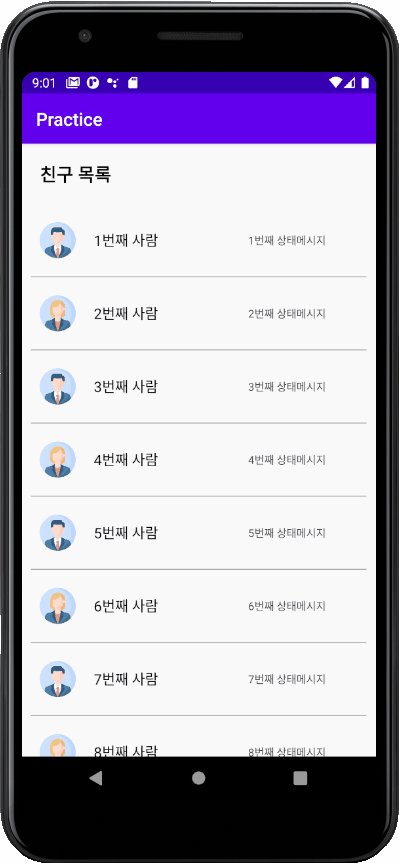
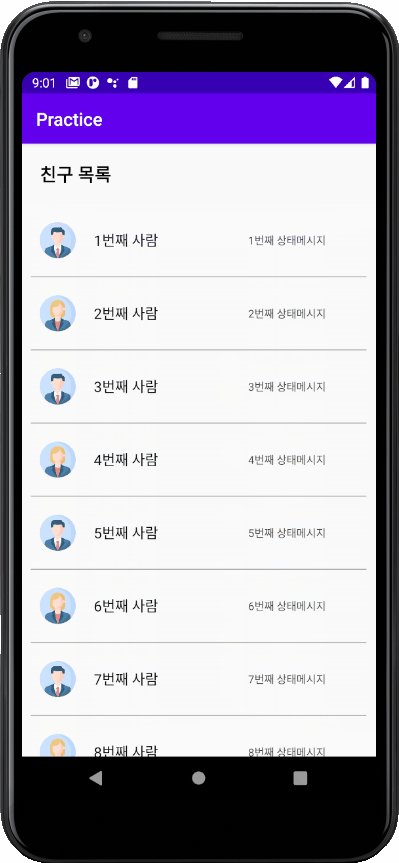
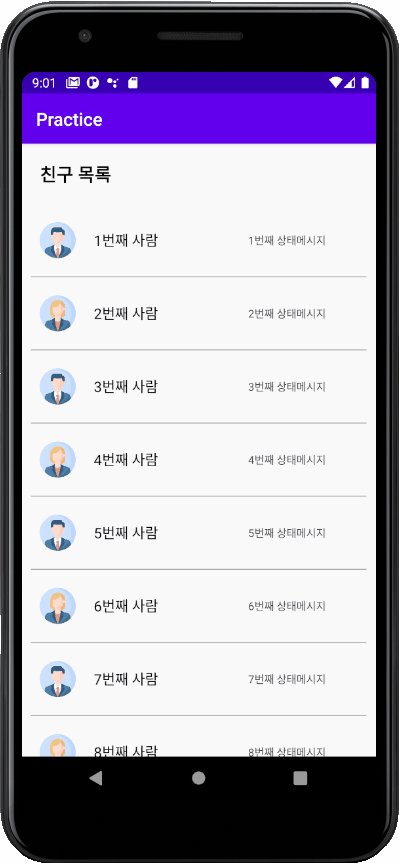
미리보기

개요
RecyclerView는 ListView의 개선판이다. 목록의 뷰는 ViewHolder 로 표현되며 각 ViewHolder 는 View를 사용하여 각 항목을 표시하는 역할을 한다.
ViewHolder 객체는 Adapter 에서 관리하며 Adapter 는 필요에 따라 ViewHolder 를 만들어 onBindViewHolder()를 호출함으로써 데이터에 바인딩한다.
View를 채울 때 LayoutManger 가 필요한데, LinearLayoutManager 또는 GridLayoutManager 를 쓰거나 직접 구현하여 사용하면 된다.
이 포스트에서는 SNS의 친구목록을 연상시키는 액티비티를 만들어 RecyclerView를 연습한다.
1. build.gradle (Module: app) 수정
build.gradle(Module: app)에 dependencies를 추가한다.
dependencies {
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation "androidx.recyclerview:recyclerview:1.1.0" //androidx 버전
}
2. 레이아웃 파일에 RecyclerView 추가
RecyclerView를 구현할 액티비티에 RecyclerView를 추가한다.
- res/layout/activity_main.xml
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
3. 아이템 레이아웃 추가
RecyclerView의 아이템의 레이아웃을 생성한다.
사용자의 프로필을 나타내는 ImageView와 이름, 상태메시지를 나타내는 TextView 2개를 추가하였다.
- res/layout/item_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="20dp">
<!--프로필 사진-->
<ImageView
android:id="@+id/profile"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_user"/>
<!--이름-->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="이름"
android:textSize="16sp"
android:textColor="#000"/>
<!--상태 메시지-->
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:text="상태메시지"
android:textSize="12sp"
android:textColor="#444"
android:maxLines="1"/>
</LinearLayout>
<!--구분선-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginHorizontal="10dp"
android:background="#aaa"/>
</LinearLayout>
4. Data를 담을 Model 생성 (생략 가능)
친구들의 정보를 담을 Data class를 생성해야 한다. 이미 구현된 class(String 등)를 사용할 경우 생략 가능하다.
- FriendItem.java
public class FriendItem {
String name;
String message;
int resourceId;
public FriendItem(int resourceId, String name, String message) {
this.name = name;
this.message= message;
this.resourceId = resourceId;
}
public int getResourceId() {
return resourceId;
}
public String getMessage() {
return message;
}
public String getName() {
return name;
}
public void setMessage(String message) {
this.message = message;
}
public void setName(String name) {
this.name = name;
}
public void setResourceId(int resourceId) {
this.resourceId = resourceId;
}
}
5. Adapter 구현
Adapter 는 RecyclerView.Adapter를 상속받아 구현하고, ViewHolder 는 RecyclerView.ViewHolder를 상속받아 구현한다.
- MyRecyclerAdapter.java
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.ViewHolder> {
private ArrayList<FriendItem> mFriendList;
@NonNull
@Override
public MyRecyclerAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recyclerview, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyRecyclerAdapter.ViewHolder holder, int position) {
holder.onBind(mFriendList.get(position));
}
public void setFriendList(ArrayList<FriendItem> list){
this.mFriendList = list;
notifyDataSetChanged();
}
@Override
public int getItemCount() {
return mFriendList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageView profile;
TextView name;
TextView message;
public ViewHolder(@NonNull View itemView) {
super(itemView);
profile = (ImageView) itemView.findViewById(R.id.profile);
name = (TextView) itemView.findViewById(R.id.name);
message = (TextView) itemView.findViewById(R.id.message);
}
void onBind(FriendItem item){
profile.setImageResource(item.getResourceId());
name.setText(item.getName());
message.setText(item.getMessage());
}
}
}
6. RecyclerView에 Adapter와 LayoutManager 연결
RecyclerView가 들어갈 MainActivity에 Adapter와 LayoutManager를 연결해준다. LinearLayoutManager 를 사용했으며 방향을 따로 설정하지 않을 시 default는 VERTICAL 이다.
- MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
/* initiate adapter */
mRecyclerAdapter = new MyRecyclerAdapter();
/* initiate recyclerview */
mRecyclerView.setAdapter(mRecyclerAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
}
LinearLayoutManager의 방향을 HORIZONTAL 로 하고 싶은 경우
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, RecyclerView.HORIZONTAL,false));를 사용하면 된다.
7. Sample Data를 추가해 작동 확인
구현만 한다고 RecyclerView의 작동을 바로 확인할 수 있는 것은 아니다. 임의의 데이터를 넣어 잘 작동하는지 확인한다. 데이터가 변경된 후에는 Adapter의 notifyDataSetChanged()를 호출하여 데이터가 변경되었음을 꼭 알려야한다.
나는 MyRecyclerAdapter에 데이터를 연결하고 notifyDataSetChanged()를 호출하는 메소드 setFriendList()를 만들어 MainActivity에서 setFriendList()를 호출하는 방식을 사용했다.
- MainActivity.java
/* adapt data */
mfriendItems = new ArrayList<>();
for(int i=1;i<=10;i++){
if(i%2==0)
mfriendItems.add(new FriendItem(R.drawable.ic_woman,i+"번째 사람",i+"번째 상태메시지"));
else
mfriendItems.add(new FriendItem(R.drawable.ic_man,i+"번째 사람",i+"번째 상태메시지"));
}
mRecyclerAdapter.setFriendList(mfriendItems);
8. 완성!

전체 소스 코드
- res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="친구 목록"
android:textSize="20sp"
android:textColor="#000"
android:textStyle="bold"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
- res/layout/item_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="20dp">
<!--프로필 사진-->
<ImageView
android:id="@+id/profile"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ic_user"/>
<!--이름-->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="이름"
android:textSize="16sp"
android:textColor="#000"/>
<!--상태 메시지-->
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:text="상태메시지"
android:textSize="12sp"
android:textColor="#444"
android:maxLines="1"/>
</LinearLayout>
<!--구분선-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginHorizontal="10dp"
android:background="#aaa"/>
</LinearLayout>
- FriendItem.java
public class FriendItem {
String name;
String message;
int resourceId;
public FriendItem(int resourceId, String name, String message) {
this.name = name;
this.message= message;
this.resourceId = resourceId;
}
public int getResourceId() {
return resourceId;
}
public String getMessage() {
return message;
}
public String getName() {
return name;
}
public void setMessage(String message) {
this.message = message;
}
public void setName(String name) {
this.name = name;
}
public void setResourceId(int resourceId) {
this.resourceId = resourceId;
}
}
- MyRecyclerAdapter.java
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.ViewHolder> {
private ArrayList<FriendItem> mFriendList;
@NonNull
@Override
public MyRecyclerAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_recyclerview, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyRecyclerAdapter.ViewHolder holder, int position) {
holder.onBind(mFriendList.get(position));
}
public void setFriendList(ArrayList<FriendItem> list){
this.mFriendList = list;
notifyDataSetChanged();
}
@Override
public int getItemCount() {
return mFriendList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageView profile;
TextView name;
TextView message;
public ViewHolder(@NonNull View itemView) {
super(itemView);
profile = (ImageView) itemView.findViewById(R.id.profile);
name = (TextView) itemView.findViewById(R.id.name);
message = (TextView) itemView.findViewById(R.id.message);
}
void onBind(FriendItem item){
profile.setImageResource(item.getResourceId());
name.setText(item.getName());
message.setText(item.getMessage());
}
}
}
- MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;
import android.location.Address;
import android.location.Geocoder;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private MyRecyclerAdapter mRecyclerAdapter;
private ArrayList<FriendItem> mfriendItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
/* initiate adapter */
mRecyclerAdapter = new MyRecyclerAdapter();
/* initiate recyclerview */
mRecyclerView.setAdapter(mRecyclerAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, RecyclerView.HORIZONTAL,false));
/* adapt data */
mfriendItems = new ArrayList<>();
for(int i=1;i<=10;i++){
if(i%2==0)
mfriendItems.add(new FriendItem(R.drawable.ic_woman,i+"번째 사람",i+"번째 상태메시지"));
else
mfriendItems.add(new FriendItem(R.drawable.ic_man,i+"번째 사람",i+"번째 상태메시지"));
}
mRecyclerAdapter.setFriendList(mfriendItems);
}
}
REFERENCE
RecyclerView | Android Developers
RecyclerView로 목록 만들기 | Android Developers
안드로이드 리사이클러뷰 기본 사용법. (Android RecyclerView)
[RecyclerView] 안드로이드 리사이클러뷰 기본 사용법