개요
디자이너와 작업을 하게 된다던지, UI에 관심있는 개발자라면 내가 만든 어플리케이션에 예쁜 폰트를 적용하고 싶을 것이다. 이 포스트에서는 사용자 Device의 폰트가 아닌 내가 지정한 폰트를 어플리케이션에 지정할 수 있는 방법을 소개한다.
1. Font 다운로드
먼저, 사용하고 싶은 폰트를 .ttf, .ttc, otf 혹은 .xml 형태로 가지고 있어야 한다.
개인적으로, 상업용 무료인 폰트들을 모아놓은 아주 유용한 사이트를 애용한다.
상업적 무료이긴 하나, 혹시 모르니 라이선스를 잘 확인하자!
이번에는 고딕 폰트 중 가장 유명하고 가장 널리 사용되는 Noto Sans를 적용해볼 것이다.
2. Resource 생성
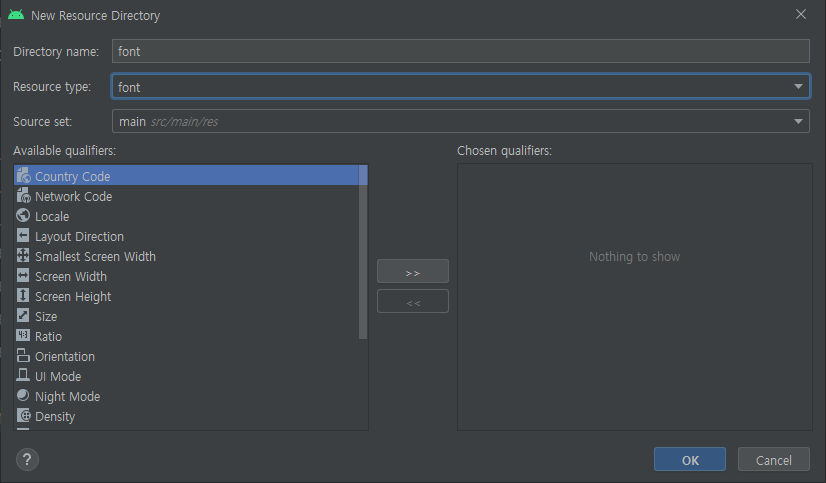
2-1. Font Directory 생성
- (우클릭) > >
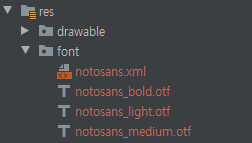
2-2. 다운로드한 font 파일 추가
앞서 만든 font 디렉토리 아래에 .ttf, .ttc, otf 형태의 파일을 추가한다.
여기서 주의할 점은 파일의 이름에 대문자가 들어가면 안된다! 소문자를 이용한 Snake Case로 파일명을 변경해주자.
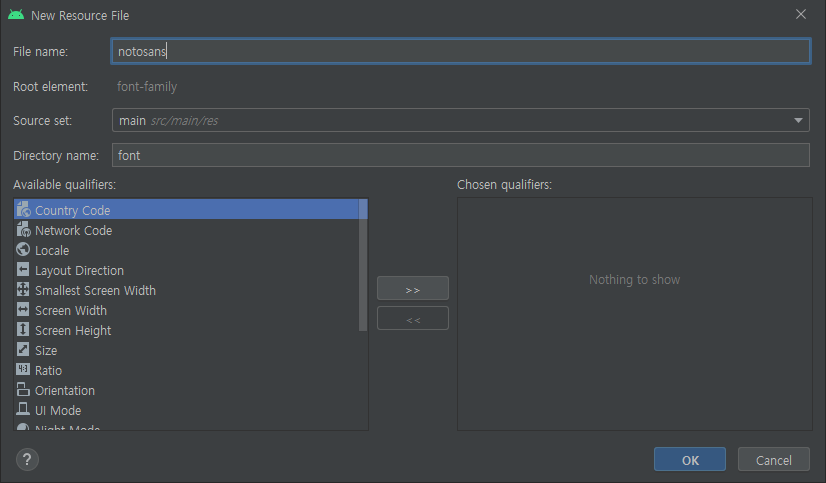
2-3. font.xml 추가
- (우클릭) > > >
폰트 이름을 따라 notosans.xml 로 파일을 생성하였다. 파일을 생성하면 <font-family> 태그가 루트 노드로 지정된 것을 볼 수 있다. 폰트를 정의하는 <font> 태그를 추가하여 폰트를 지정한다.
fontWeight 속성은 폰트의 두께를 지정한다. 100, 200, 300, … 900 으로 지정할 수 있는데, 일반적으로 기본 두께는 400, bold체는 700 이다.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<font
android:font="@font/notosans_bold"
android:fontStyle="normal"
android:fontWeight="700"
app:font="@font/notosans_bold"
app:fontStyle="normal"
app:fontWeight="700"
tools:targetApi="o" />
<font
android:font="@font/notosans_medium"
android:fontStyle="normal"
android:fontWeight="400"
app:font="@font/notosans_medium"
app:fontStyle="normal"
app:fontWeight="400"
tools:targetApi="o" />
</font-family>
아마 노란색으로 코드가 highlight되며 Lint 경고가 날텐데,
android:xxx속성은 API 26 이상에서만 적용된다는 경고이다. 당황하지 말고 Lint가 추천해주는 대응법을 따르자. 추가로 API 26 이하에서 제공하기 위해app:xxx형태의 속성도 추가해준다.
3. Style에 적용
3-1. 특정 View에만 적용
View에 적용하는 방법은 간단하다. android:fontFamily 속성을 추가하면 된다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:fontFamily="@font/notosans"/>
3-2. 어플리케이션 내에 전역적으로 적용
매번 View에 fontFamily를 지정해주는 것은 매우 귀찮은 일이다. 따라서 /src/main/res/values/styles.xml 내에 android:fontFamily 속성을 추가해 한꺼번에 적용해준다.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
...
<item name="android:fontFamily">@font/notosans</item>
</style>
</resources>
Manifest의
android:theme에 지정해준 style내에 속성을 추가해야한다!
REFERENCE
Font | Android Developers