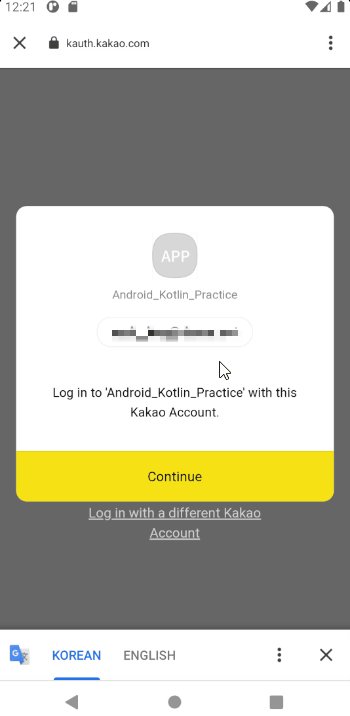
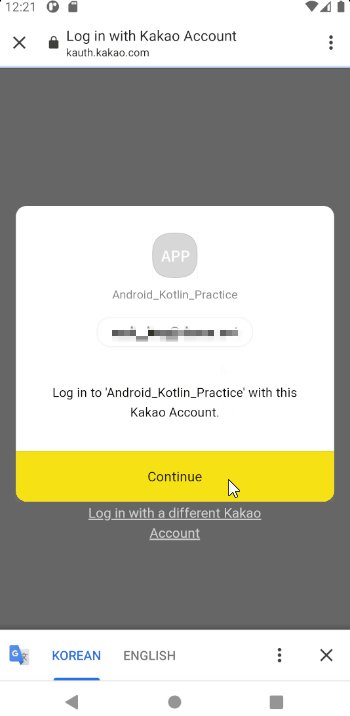
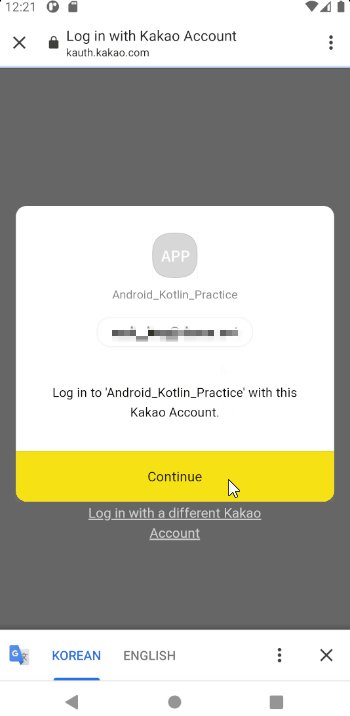
미리보기

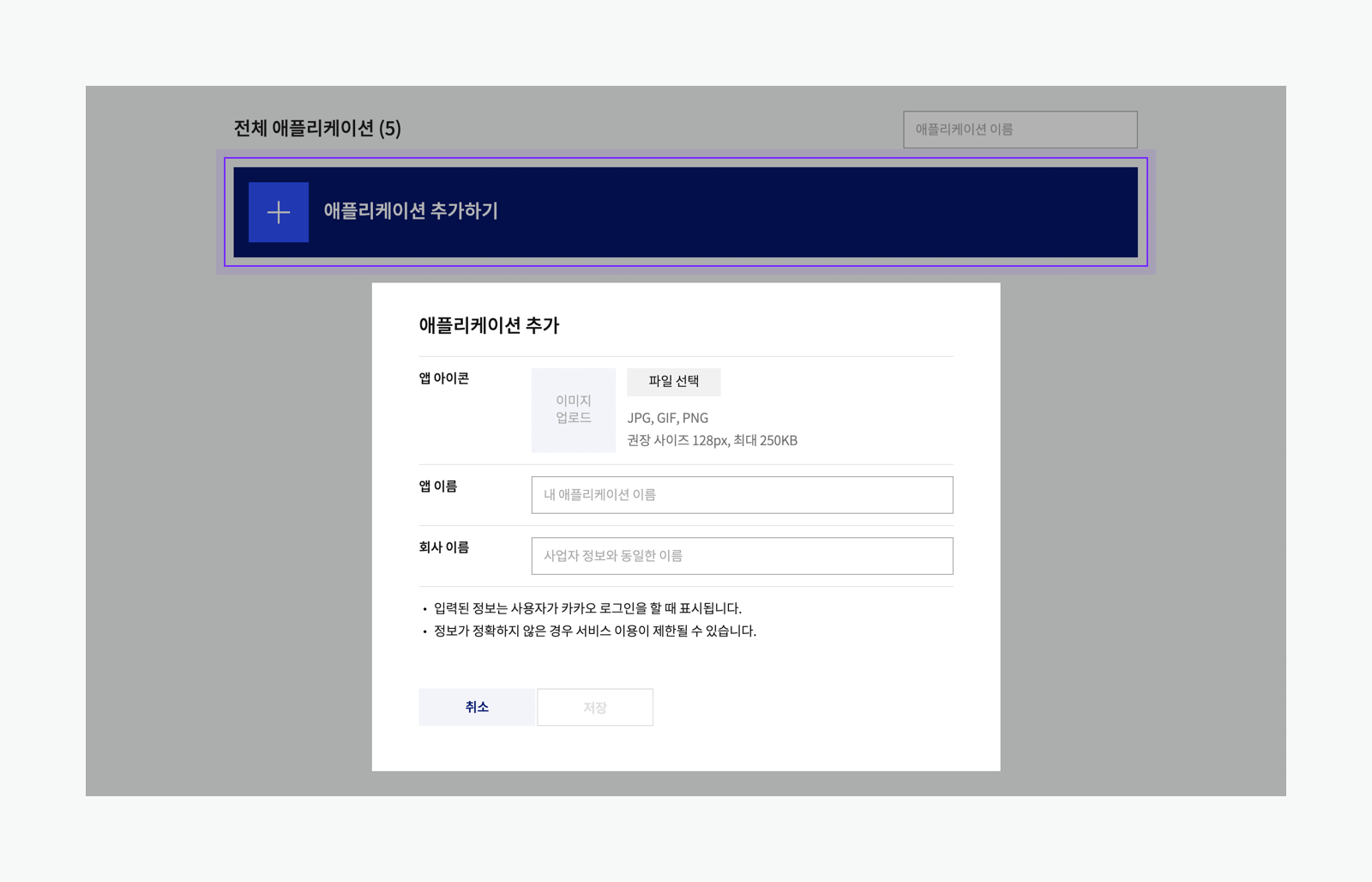
1. 애플리케이션 등록
먼저 Kakao Developers 사이트에 들어가 카카오 로그인을 연동할 애플리케이션을 추가한다.

앱 아이콘은 필수 사항이 아니며, 앱 이름과 회사 이름만 입력해주어도 된다.
2. 플랫폼 등록
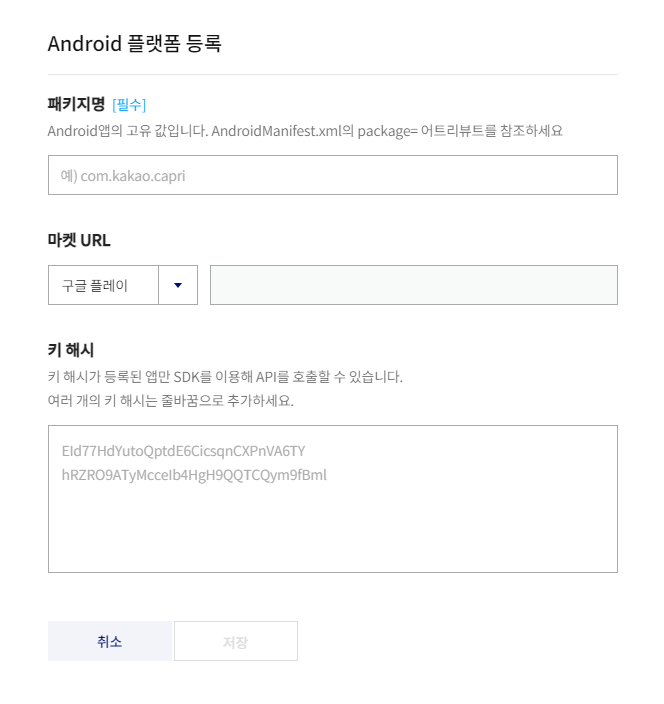
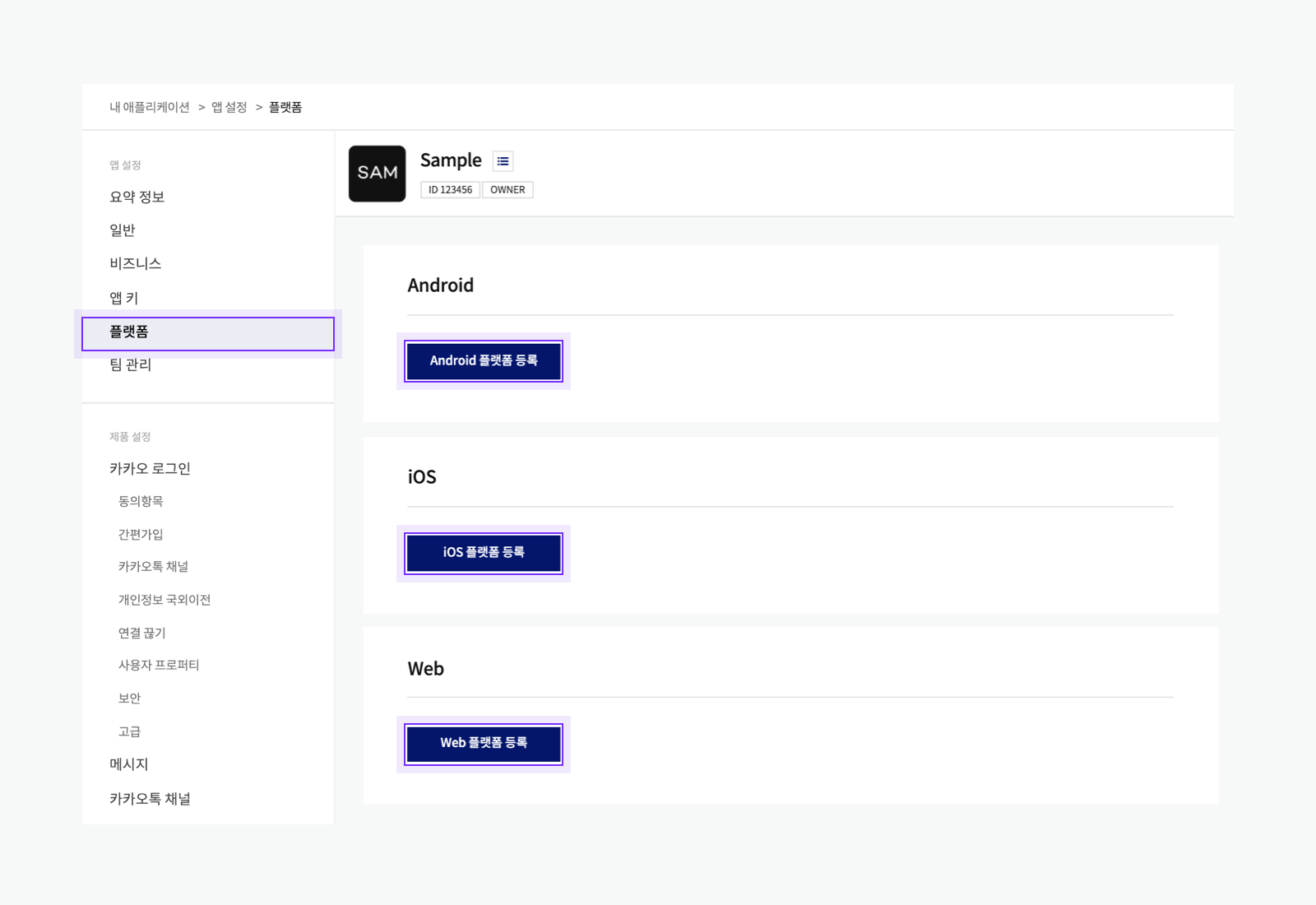
[내 애플리케이션] > [앱 설정] > [플랫폼] 에서 플랫폼을 등록할 수 있다. Android와 연동할 것이므로 Android 플랫폼 등록을 클릭한다.

패키지명은 Module 수준의 build.gradle 파일이나, AndroidManifest.xml 파일에서 확인할 수 있다. 프로젝트를 처음 만들 때 설정한 패키지명을 등록해준다.
등록할 키 해시의 값도 알아야하는데, com.kakao.sdk.common.util에서 키 해시 값을 알 수 있는 Util을 제공해준다.
대충 MainActivity에서 다음 코드를 실행하여 키 해시 값을 가져오자.
import com.kakao.sdk.common.util.Utility
var keyHash = Utility.getKeyHash(this)
Log.v(TAG, keyHash)
Log에 뜬 키 해시 값을 그대로 복사하여 붙여넣으면 된다.
3. 카카오 로그인 활성화
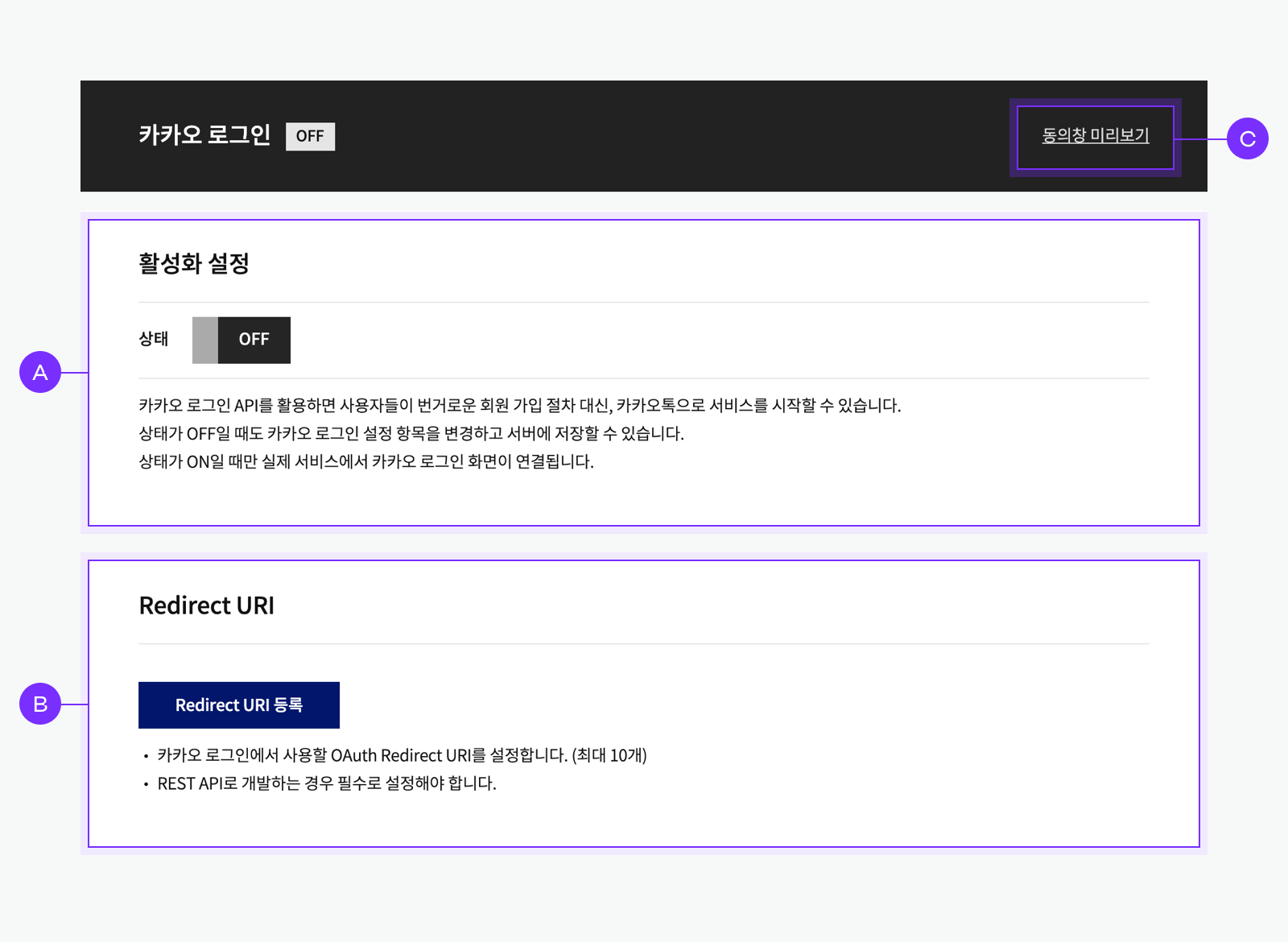
[내 애플리케이션] > [제품 설정] > [카카오 로그인] 에 들어가서 카카오 로그인을 활성화한다.

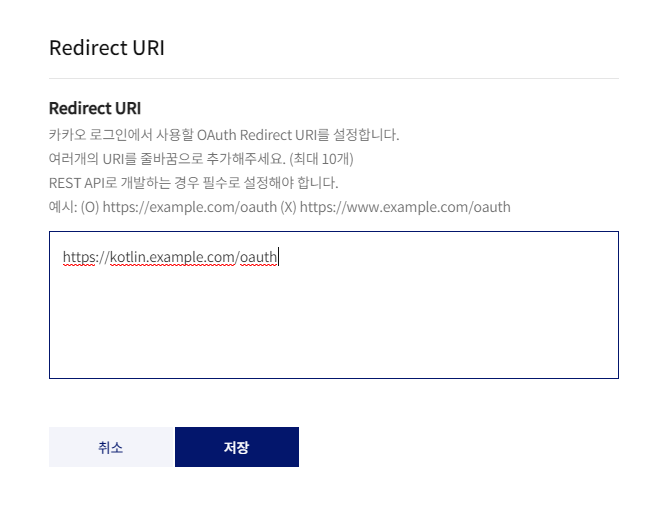
4. Redirect URI 추가
Redirect URI 는 카카오 로그인의 핵심 요소라 한다. 카카오의 설명을 보면 다음과 같이 나와있다.
카카오 로그인은 서비스와 카카오 서버가 서로 정보를 주고 받는 방식으로 진행됩니다. 카카오 서버는 Redirect URI로 서비스에서 필요한 로그인 인증 정보를 보내고, 서비스는 Redirect URI로 받은 로그인 인증 정보를 처리해 다음 단계 요청을 보냅니다. 따라서 이 정보가 앱 설정에 등록되어 있지 않으면 카카오 로그인 시 에러가 발생합니다.
서버가 없는데 카카오 로그인은 서버 없이 연동을 못하나..? 라고 생각이 들 수 있지만, 서버가 없으면 그냥 임의의 URI로 설정해주면 된다.
5. 동의항목 설정
[내 애플리케이션] > [제품 설정] > [카카오 로그인] > [동의항목] 에 들어가서 카카오 로그인 시 필요한 동의 항목을 설정한다.
6. 개발환경 설정
기본적인 설정을 끝마쳤다. 이제 개발을 위한 환경을 세팅한다.
- build.gradle (Project Level)
repositories {
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
}
- build.gradle(Module Level)
//Java 8 사용 설정이 안되어있다면 추가
android {
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
}
dependencies {
implementation "com.kakao.sdk:v2-user:2.0.5" // 카카오 로그인
implementation "com.kakao.sdk:v2-talk:2.0.5" // 친구, 메시지(카카오톡)
implementation "com.kakao.sdk:v2-story:2.0.5" // 카카오스토리
implementation "com.kakao.sdk:v2-link:2.0.5" // 메시지(카카오링크)
implementation "com.kakao.sdk:v2-navi:2.0.5" // 카카오내비
}
실질적으로 카카오 로그인에는 첫번째 줄(
implementation "com.kakao.sdk:v2-user:2.0.5")만 필요하다.
- AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
7. 카카오 SDK 초기화
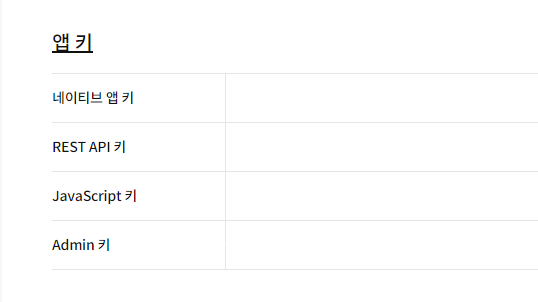
[내 애플리케이션] > [앱 설정] > [요약 정보] 에서 네이티브 앱 키를 확인하고 이를 이용해 카카오 SDK를 초기화한다.
- strings.xml
<resources>
<string name="kakao_app_key">XXXXXXXXXXXXXXXXXX</string>
</resources>
- MyApplication.kt
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
KakaoSdk.init(this, getString(R.string.kakao_app_key))
}
}
- AndroidManifest.xml
<application
android:name=".MyApplication"
...
>
8. Redirect URI 설정
7에서 확인한 네이티브 앱 키를 또 한번 사용해야 한다.
- AndroidManifest.xml
<activity android:name=“com.kakao.sdk.auth.AuthCodeHandlerActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI: "kakao{NATIVE_APP_KEY}://oauth“ -->
<data android:host="oauth"
android:scheme="kakao{NATIVE_APP_KEY}" />
</intent-filter>
</activity>
만약 네이티브 앱 키가 12345abc면
android:scheme="kakao12345abc"로 입력하면 된다.
9. 로그인 로직 구현
다 끝났다! 카카오 로그인 버튼을 클릭했을 때의 이벤트만 구성해주면 된다!! 로그인 성공/실패 시의 callback을 생성 후 loginWithKakaoTalk과 loginWithKakaoAccount 메소드에 callback을 연결한다.
- LoginActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
// 로그인 공통 callback 구성
val callback: (OAuthToken?, Throwable?) -> Unit = { token, error ->
if (error != null) {
//Login Fail
}
else if (token != null) {
//Login Success
startMainActivity()
}
}
kakao_login_btn.setOnClickListener{
// 카카오톡이 설치되어 있으면 카카오톡으로 로그인, 아니면 카카오계정으로 로그인
LoginClient.instance.run {
if (isKakaoTalkLoginAvailable(this@LoginActivity)) {
loginWithKakaoTalk(this@LoginActivity, callback = callback)
} else {
loginWithKakaoAccount(this@LoginActivity, callback = callback)
}
}
}
}
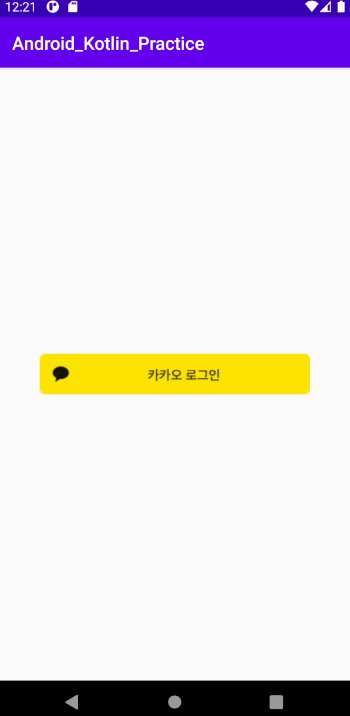
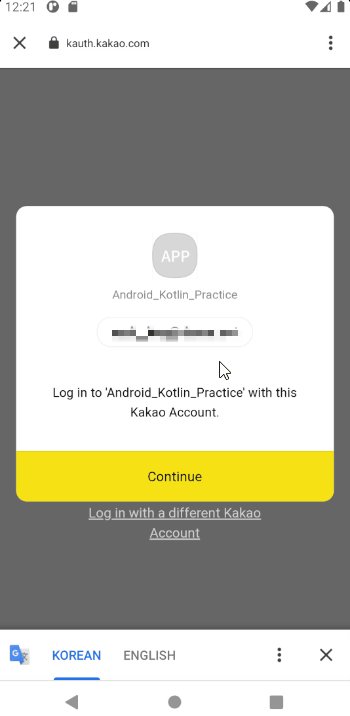
10. 결과

전체 코드는 여기서 확인 가능합니다.
REFERENCE
kakao Developers